10.04.2018
So geht'sEine barrierefreie Webseite erstellen
Eine barrierefreie Website – was gehört eigentlich dazu? Was macht sie aus und welche Vorteile bringt sie? Barrierefreiheit ist kein Trend, sondern eine Verantwortung, welche Agenturen und Website-Betreiber zusammen übernehmen müssen. Dieser Artikel bietet einen kurzen Einstieg Rund um das Thema barrierefreier Websites.

BARRIEREFRE WEBSITES UND INKLUSION – FÜR WEN?
Die erste Frage, welche sich stellt ist doch – für wen lassen sich eigentlich barrierefreie Websites erstellen? Was könnten Schwierigkeiten bei der Bedienung einer Website sein? Bevor wir zu den Tools und Lösungen kommen, gilt es potentielle Nutzer und deren Barrieren zu identifizieren.
Barrieren durch Einschränkung des Sehvermögens - Das Web ist ein sehr visuelles Medium zum Konsum von Inhalten. Einschränkungen im Sehvermögen – sei es beispielsweise eine Farbblindheit oder schwache bis nicht vorhandene Sehkraft schränken die Nutzung und Bedienung von Websites ein.
Barrieren durch Bewegungseinschränkungen - Oftmals kann der gesamte Inhalt einer Seite im Netz nicht auf einem Bildschirm dargestellt werden – also scrollen wir einfach weiter. Verlinkungen sind an unterschiedlichen Stellen zu finden – also klicken wir diese mit dem Cursor an. Die gute alte Maus sowie Touchpads sind als primäres Eingabemedium zur Navigation auf Websites etabliert. Für Nutzer mit Bewegungseinschränkungen, bspw. Arthrose in der Hand, lassen sich diese Interaktionen nur schwer bis gar nicht durchführen.
Barrieren durch Taubheit - Video- und Audio-Streams finden sich nahezu überall im Web. Menschen mit einer gestörten auditiven Wahrnehmung ist es praktisch unmöglich diese zu konsumieren.
Barrieren durch Lernschwierigkeiten - Oftmals werden komplexe Zusammenhänge, Probleme oder gar Lösungen als Inhalte auf Websites dargestellt. Menschen mit Lernschwierigkeiten ist es quasi nicht möglich diese zu verstehen und sich somit zu informieren.
Die Auflistung dieser Behinderungen hat keinen Anspruch auf Vollständigkeit, sondern dient zur Veranschaulichung der bestehenden Probleme und den folgenden potentiellen Lösungen.
BARRIEREFREIE KONZEPTION EINER WEBSITE
Am Beginn jedes Projekts in der Softwareentwicklung steht natürlich ihre Konzeption. Typischerweise ist hier der erste Schritt die Inhalte zu bestimmen, welche dem Besucher vermittelt und zur Verfügung gestellt werden sollen. Je nachdem, wen man erreichen möchte und auch wie, ist es sehr hilfreich bereits an dieser Stelle zu wissen, ob und wie stark Barrierefreiheit und Inklusion eine Rolle spielen. Dies gibt allen Projektbeteiligten ein besseres Verständnis bzgl. der Zielsetzungen hinsichtlich Barrierefreiheit und resultiert somit einem besseren Ergebnis.
Entsprechend ist es wichtig, bereits bei der Anforderungsanalyse abzuklopfen –
- „Wie viel“ Barrierefreiheit brauchen wir?
- Was bedeutet dies für das Projekt?
- Steht dies im Einklang mit der Strategie des Unternehmens und der Website selbst?
- Ist der Aufwand wirtschaftlich vertretbar?
Nicht zuletzt ist Inklusion und Barrierefreiheit noch ein Premium-Service, welcher von Webseiten-Betreibern zusätzlich bezahlt werden muss. Natürlich bringt dieser nicht nur Pluspunkte im Karma und des Images, sondern auch potenzielle neue User/Besucher/Kunden.
BARRIEREFREIHEIT UND INKLUSION IN DESIGN, PROGRAMMIERUNG UND REDAKTION
Ein barrierefreier und inklusiver Webauftritt ist nicht die Aufgabe einer dedizierten Person. Vielmehr müssen die verschiedenen Bereiche Design, Programmierung und Redaktion zusammen für einen barrierefreien Auftritt arbeiten. Nur so, kann wirklich vollumfänglich für einen barrierefreien und inklusiven Webauftritt gesorgt werden.
BARRIEREFREIHEIT IM DESIGN
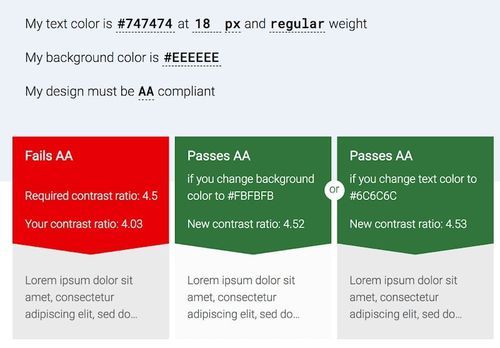
Hier spielen vor allem visuelle Aspekte wie Kontrastverhältnisse oder Schriftgrößen eine Rolle aber auch der Einsatz der richtigen Bedienelemente wie z.B. Audio- und Videostreams oder auch ein Button zum Umschalten von „normaler“ auf „einfache“ Sprache.

Um den Kontrast von Schrift und Hintergrund einer Website zu überprüfen gibt es bereits Websites wie http://accessible-colors.com/.
BARRIEREFREIHEIT IN DER ENTWICKLUNG
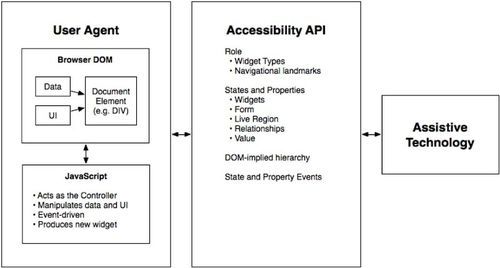
Um Websites barrierefrei zu machen ist vor allem eine Initiative bekannt: ARIA (Accessible Rich Internet Application). Diese ist seit 2014 der vom World Wide Web Consortium empfohlene Standard für die Implementierung barrierefreier Webseiten. Hierbei wird der Quelltext einer Webseite mit speziellen Attributen versehen um diese für assistive Technologien wie Screenreader konsumierbar zu machen. Aber auch einfach Änderungen wie alt-Attribute für Bilder helfen Nutzern mit Screenreader ein Bild zu interpretieren und gleichzeitig gibt es noch Pluspunkte hinsichtlich der SEO der Webseite.

Durch die semantisch korrekte Benutzung von HTML5 in Kombination mit den Empfehlungen der ARIA-Initiative können assistive Technologien Webseiten für Nutzer mit Behinderungen zugänglich machen. Source: https://www.w3.org/WAI/intro/aria
BARRIEREFREIHEIT IN DER REDAKTION
Auch redaktionelle Inhalte können barrierefrei gestaltet werden. Dies fängt bei einfachen Dingen wie Untertitel für Videoinhalte an. Weiterhin ist es möglich eine „einfache“ Sprachversion von einem Text zu hinterlegen, sodass Nutzer mit Lernschwierigkeiten auch Zugriff auf das Wissen der Webseite haben. Videoinhalte mit Gebärdensprache können taube Nutzer beim Konsumieren einer Webseite unterstützen.
BARRIEREFREIHEIT FÜR WEBSITES IST NICHT NUR EIN TREND
Wir haben aufgezeigt, dass Barrierefreiheit und Inklusion für einen Webauftritt keine Dinge sind, welche man sich einfach aus dem Ärmel schüttelt. Neben den hier genannten Maßnahmen zur Steigerung der Barrierefreiheit stehen noch viele weitere, welche es zu beachten gibt. Inklusion und Accessibility sind Themen, welche wir in jüngster Zeit immer wieder in den Anfragen unserer Kunden finden.

Wir denken, dass Barrierefreiheit und Inklusion kein rein wirtschaftlich getriebener Gedanke sein darf, sondern dies auch als menschliche und gesellschaftliche Aufgabe angesehen werden muss.
Beispiele für barrierefreie Webseiten:
Hast du noch Fragen oder eine Meinung? Mit deinem GitHub Account kannst Du es uns wissen lassen...
Was unsere Kunden über uns sagen

- Ofa Bamberg GmbHB2B Online-Shop | B2C Website | Hosting | Betreuung | Security© Ofa Bamberg GmbH
- Ludwig-Maximilians-Universität MünchenPlattformentwicklung | Hosting | Betreuung | APIs | Website
Blueshoe hat unsere Forschungsdatenplattform Munich Media Monitoring (M3) entwickelt und uns hervorragend dabei beraten. Das Team hat unsere Anforderungen genau verstanden und sich aktiv in die Ausgestaltung der Software und der Betriebsumgebung eingebracht. Wir sind froh, dass auch Wartung und weiterführender Support in Blueshoes Händen liegen.
- Deutsches MuseumDigitalisierung | Beratung | Datenbank-Optimierung | GraphQL | CMSFoto: Anne Göttlicher
Im Rahmen eines komplexen Digitalisierungsprojekts für unsere Exponate-Datenbank war Blueshoe ein äußerst verlässlicher Partner. Sie haben uns nicht nur während des gesamten Projekts hervorragend beraten, sondern unsere Anforderungen perfekt umgesetzt. Dank ihrer Arbeit ist unsere Datenbank nun ein bedeutender Mehrwert für die weltweite wissenschaftliche Forschung.
- Fonds Finanz Maklerservice GmbHPlattformentwicklung | Prozess-Systeme | Hosting | Betreuung | Zertifikate | Website© Fonds Finanz Maklerservice GmbH
Blueshoe ist unsere verlängerte Werkbank für Entwicklung, Wartung und Support unserer Weiterbildungs- und Zertifizierungsplattformen. Das Team hat sich gründlich in unsere Abläufe eingearbeitet, und wir freuen uns, Blueshoe als zuverlässigen Partner an unserer Seite zu haben.
- Technische Universität HamburgPlattformentwicklung | Beratung | Prozess-Systeme | Hosting | Website
Seit 2019 unterstützt uns die Blueshoe GmbH tatkräftig bei der Entwicklung und Weiterentwicklung des "Digital Learning Lab" und der "Digital Learning Tools". Dank ihrer Beratung konnten wir von Anfang an auf eine zukunftssichere, moderne technische Struktur setzen. Die Zusammenarbeit ist reibungslos, und wir fühlen uns rundum gut betreut. Und davon profitieren dann auch die Lehrkräfte in Hamburg.